Bootstrap gallery page tutorial to use a photo gallery, product gallery and company portfolio this tutorial orignal developer for start bootstrap this one Templates use for this tutorial i have a small customize this Templates use project this is very basic tutorial to use a best practice and knowledge
Menu
bootstrep navigation menu with three link about,blog,contact.
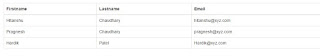
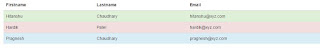
Gallery
gallery script to use a add multi pal time use you have a required.
css
this css use your templetcollaboration to menu,gallery,css
this tamplate collaboration to menu,css,gallery and create simple bootstrap gallery page you can customize this templet add image and product photos use